
값을 넘길 때 입력된 것이 아무것도 없는데 페이지만 이동된다면, 난처한 상황이 많이 발생합니다.
예를 들어 회원가입 할때, 아이디와 비밀번호를 입력하지 않았는데도 회원가입이 완료된다면 안되겠죠?
이때 jQuery를 활용하여 입력된 값이 없을 때는 페이지 이동이 되지 않도록 경고창을 띄워 줄 수 있습니다.
html 코드

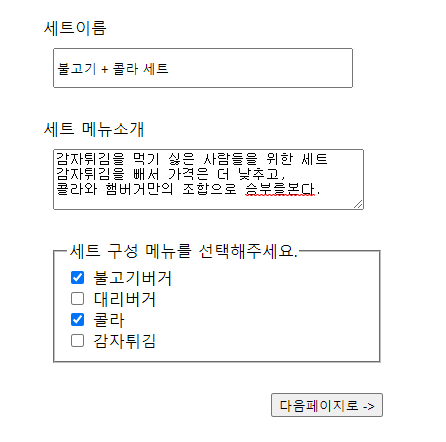
예제는 햄버거 세트메뉴 만들기라는 주제로 작성해 보았습니다.
세트 이름과 세트 메뉴의 소개는 input 텍스트 박스와 textarea 박스로 입력받도록 했고,
세트 구성 메뉴는 다중 선택이 가능한 checkbox를 활용해 보았습니다.
test_page.php
<style>
.main_box {
margin: 30px auto;
max-width: 500px;
position: relative;
}
.block_box {
display:block;
margin:10px;
width: 300px;
margin-bottom: 30px;
}
</style>
<form name="reqForm" method="post" onsubmit="return form_chk(document.reqForm);">
<div class="main_box">
<span>세트이름</span>
<input type="text" name="text_box" value = "" placeholder="세트이름을 입력해주세요." class="block_box" style="height:40px;"/>
<span>세트 메뉴소개</span>
<textarea name="textarea_box" placeholder="세트메뉴 소개를 입력해주세요." class="block_box"></textarea>
<!-- 체크박스 필드 -->
<fieldset class="block_box">
<legend>세트 구성 메뉴를 선택해주세요.</legend>
<div>
<input type="checkbox" id="bulgogi" name="set[]" class="set" value="불고기버거">
<label for="bulgogi">불고기버거</label>
</div>
<div>
<input type="checkbox" id="deri" name="set[]" class="set" value="대리버거">
<label for="deri">대리버거</label>
</div>
<div>
<input type="checkbox" id="cola" name="set[]" class="set"value="콜라">
<label for="cola">콜라</label>
</div>
<div>
<input type="checkbox" id="french" name="set[]" class="set" value="감자튀김">
<label for="french">감자튀김</label>
</div>
</fieldset>
<input type="submit" value="다음페이지로 ->" style="position: absolute; right: 160px;">
</div>
</form>
예제 코드는 위와 같습니다.
reqForm이라는 폼 안에 내용을 구성했고,
onsubmit을 사용하여 submit버튼을 누르면 자바스크립트의 form_chk 함수를 실행하여,
입력되지 않은 값이 없는지 체크하도록 했습니다.
checkbox는 name="set[]" 배열로 선언하여 여러 개를 체크할 때,
그 체크된 값들이 배열 안에 다 들어갈 수 있도록 했습니다.
자바스크립트 코드
test_page.php
<script type="text/javascript">
function form_chk(f) {
var checked = $(".set").is(":checked");
if(f.text_box.value == "") {
alert("세트이름을 입력해주세요.");
f.text_box.focus();
return false;
} else if(f.textarea_box.value == "") {
alert("세트메뉴 소개를 입력해주세요.");
f.textarea_box.focus();
return false;
} else if(checked == false) {
alert("세트 구성 메뉴를 하나이상 선택해주세요.");
return false;
} else {
f.action = "test_page2.php";
}
}
</script>
스크립트는 위와 같이 작성했습니다.
submit 버튼을 눌렀을 때 form_chk함수가 실행이 되며,
괄호 안의 f는 onsubmit에서 받아온 document.reqForm,
즉 reqForm라는 이름의 form태그입니다.
체크박스에 class를 "set"으로 주었기 때문에 제이쿼리 문법을 사용하여,
$(". set"). is(":checked");
set이라는 클래스중 체크된 것이 있다면 true를 반환하고 없으면 false를 반환하게 됩니다.
아래쪽에서 if문을 사용하여 form태그 아래의 text_box의 value값이 없다면 경고문을 출력하고,
f.text_box.focus(); 를 사용하여 값이 없는 박스에 포커스 되도록 설정해 줍니다.
값이 전부 다 입력되어 있다면, else로 이동 action을 통해 test_page2.php 파일로 값을 넘겨주게 됩니다.
test_page2.php
<?
//$_POST로 값을 가져옴
$text_box = $_POST["text_box"];
$textarea_box = $_POST["textarea_box"];
$set = $_POST["set"];
?>
<div style="font-size:30px; padding:20px;">
세트 이름 : <?=$text_box?>
</div>
<div style="font-size:30px; padding:20px;">
세트 소개 : <?=$textarea_box?>
</div>
<div style="font-size:30px; padding:20px;">
세트 구성품 :
<?
foreach($set as $key => $value) {
?>
<span style="margin-right:10px;"><?=$value?></span>
<?
}
?>
</div>
다음 넘겨준 값이 제대로 출력되는지 test_page2.php의 내용도 살펴보겠습니다.
test_page.php 페이지에서 POST로 넘겨줬기 때문에 $_POST로 값을 받아옵니다.
이후 아래에 html 코드를 통해 화면에 출력해 줍니다.
$set는 배열로 선언되어 안에 값이 여러 개 들어있기 때문에 foreach 반복문을 사용하여 들어있는 값의 개수만큼 반복시켜서,
span태그로 세트 구성품들의 내용을 전부 보여 줍니다.
결과 페이지

내용을 위 이미지처럼 적어두고 넘겨서 결괏값을 확인해 보도록 하겠습니다.

글자크기가 커지긴 했지만, 값은 문제없이 잘 넘어가는 걸 확인할 수 있습니다.
그럼 값을 입력하지 않고 submit버튼을 눌러보겠습니다.



값을 입력하지 않으니 경고창이 바로 뜨고, 확인을 누르면 값이 없는 박스로 포커스 되어 키보드 포인터가 이동됩니다.
결론
간단하게 코드를 짜서 설명드렸는데요, 이런 코드를 활용하여 DB연동을 통해 회원가입이라던지,
물품관리라던지 어떤 곳이든 여러분이 상상하는 모든 곳에 활용이 가능합니다.
사용자에게 alert를 활용해서 필수값을 입력받도록 하여 프로세스 코드에서 오류가 없도록 하는 것이 중요하겠습니다.
'코딩' 카테고리의 다른 글
| [jQuery] 버튼 클릭 시 박스 숨기기, 보이기 (show, hide) (19) | 2022.12.27 |
|---|---|
| [PHP] foreach문 반복문 사용하기 (15) | 2022.12.22 |
| [PHP/HTML] form태그를 사용하여 다른 페이지로 값 넘겨주기 (hidden) (2) | 2022.12.19 |
| [CSS] 글자와 글자 사이 간격 속성 letter-spacing (1) | 2022.12.17 |
| [PHP] 문자 인코딩 감지, charset 확인 방법 (0) | 2022.12.16 |




댓글